Stinger5のサイドバー、スクロールすると消えちゃう問題の解消法
2025/03/03
先日自分のブログをチェックしていたときのこと。
長い記事を読んでいたら、途中でサイドバーがぷっつり消えてしまいました。
別に、良いっちゃいいんですが、
なんとなく気持ち悪かったので解決法を調べてみたらあっさりわかりました。
Stinger5はそもそも、
「サイドバーは一番下まで表示した場合にWindowの下に固定される」
という機能があったようです。
僕の場合はその機能も動いてなかったので不良品だったわけですがw
Scroll.jsを編集し、きちんとした形式で保存しなおす事で修正が出来ました。
Scroll.jsの修正
Stinger5のメインディレクトリの中に、「js」というディレクトリがあります。
その中にScroll.jsはあります。
WordPressが置いてあるサーバーで言えば、
(root)wp-content hemesstinger5verXXXXXXXXjsScroll.js
です。
(verXXXXXXXXは固定なのかどうかわからないので伏字になってます)
これを以下のサイトを参考に変更しました。
【参考】広告収益効果もアップ!wordpressのSTINGER5でサイドバーが消える問題を解決するには
さらにはこちらを参考に、保存形式を正しくしました。
【参考】Stinger5カスタマイズ-「サイドバーが途中で消えてしまう」対処方
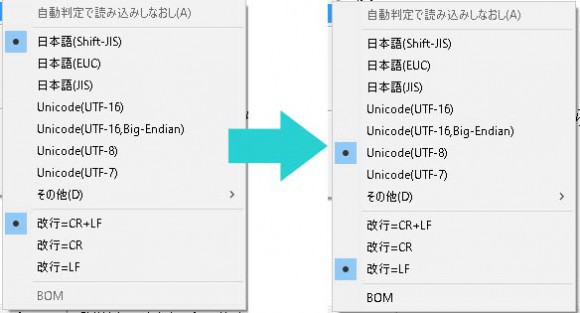
ちなみに僕が使っているテキストエディタでは
こんな感じで指定できました。
UTF-8と改行コードをLFです。
おわりに
WordPressって超便利ですよね。
ってか、いじっててすごく楽しい。
だけど、自分があんまりよくわかってないところを触ると、
途端に動かなくなるから怖いですよねw
先日もWordPressPopularPostの設定をちょっと触ったら
サイドバーの下半分まるっと消えました。
何もしてないのに!!(した)
でも、こうやって調べたらすぐに解決法が出てくるし、
どんどんみんなが自分のメディアを持てる感じで素晴らしいです。
特に無料でこんなに素晴らしいテーマが使えるのも
WordPressとENJIさんのおかげ!ありがとうございます!
2025/03/03