App Store Insertのアイコン画像が表示されない問題の対処
2025/03/03

先日、App Store Insertプラグインの画像が出ていない事に気づきました。
こちらのサイトを参考に解決しましたので、そのまとめです。
[参考]WPでiPhoneアプリ紹介リンクを手軽に作りたい | Beyond Life
artworkUrlの値指定を書き換えるだけ
結論から言うと、プラグインファイルのある部分で画像イメージのパスを作るところがあるんですが、それがうまくいってないみたいなのでちょっと書き換えればOKです。

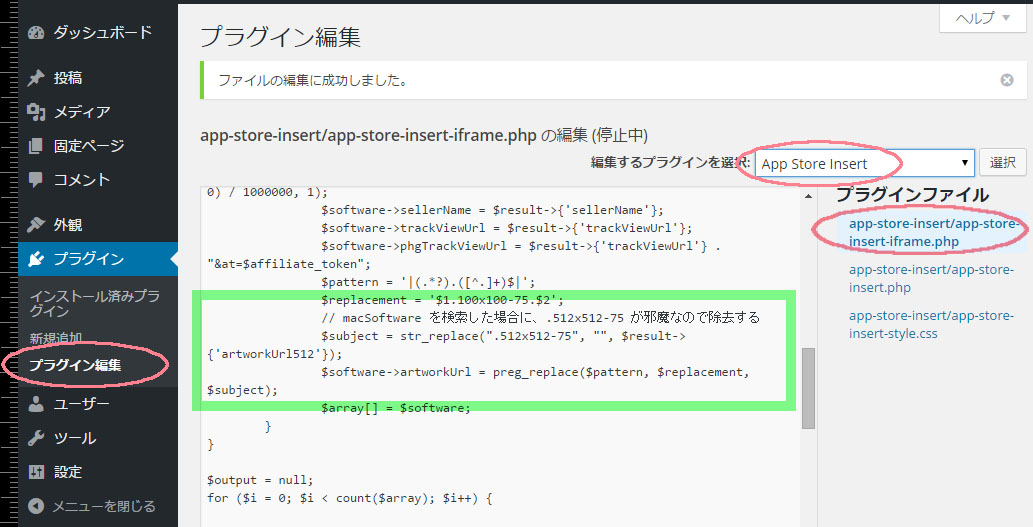
メニューの「プラグイン編集」
編集するプラグインを選択を「App Store Insert」
プラグインファイルの「app-store-insert/app-store-insert-iframe.php」
これで開いた画面の37行目、目印は「//macSoftwareを検索した場合に~」とコメントアウトしてある部分の一行上です。
そこから、39行目までの3行
$replacement = '$1.100x100-75.$2';
// macSoftware を検索した場合に、.512x512-75 が邪魔なので除去する
$subject = str_replace(".512x512-75", "", $result->
{'artworkUrl512'});
これを下記に編集。
$subject = str_replace(".512x512-75", "", $result->{'artworkUrl512'});
if(preg_match("/thumb/",$subject)){
$replacement = '$1.$2';
}else{
$replacement = '$1.100x100-75.$2';
}
書き換えたら、ファイルを更新。(下の方にあるボタン)
これでApp Store Insertの検索をすると

こんな感じで表示されました。 ただ、このまま記事に投稿すると、
<img src = \”software ->・・・となっているところを、
<img width = \”75\” src = \”software ->・・・となるようにwidth値を設定。
これでイメージを75pxの幅に指定しました。

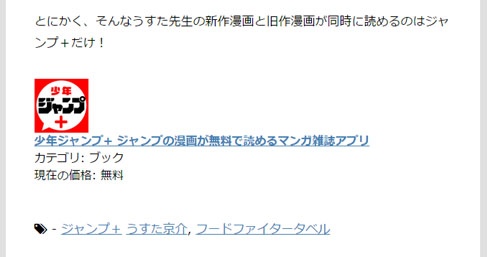
で、こんな感じですね。 うまくできました!
解説
正直僕にはよくわかってないんですが・・・
artworkUrlという値に入るパスから「.512×512-75」という文字列を削除し、その文字列を削除したartworkUrlの拡張子の前に100×100-75という文字列を追加して戻す
・・・という処理だったところを、
「/thumb/」という文字列が含まれている場合には、そのままのURLで、 それ以外の時には100×100-75を追加して戻す
みたいにした感じっぽいです。
おそらくAppの中にはサムネイル画像しか持っていないものがいて、その場合には100×100-75という文字列が含まれるパスの画像が存在しないということなのかと。
ちなみに、修正前の参照パスはこれ。
<img src=”http://is4.mzstatic.com/image/thumb/Purple7/v4/a9/90/7f/a9907ff5-35d5-a211-5ff9-9006c85360ee/mzl.trpctmtv.jpg/0x0ss-85.100×100-75.jpg”>
で、修正後がこれ。
<img src=”http://is4.mzstatic.com/image/thumb/Purple7/v4/a9/90/7f/a9907ff5-35d5-a211-5ff9-9006c85360ee/mzl.trpctmtv.jpg/0x0ss-85.jpg”>
どうやったらこの問題にたどり着くのかはわかりませんが、とにかくサムネイル画像を指定されてるやつはサイズ指定みたいなのをURLに含めると404エラーが返ってきます。
これを存在するパスに直してあげているというイメージです。
一人じゃ絶対にわかりませんでした。
本当にありがとうございました。
2025/03/03