Stinger 5で記事下の「関連記事」を2列にする方法。
2025/03/03

僕はブログ開設以来ずっとStinger 5を使い続けています。
もうこれ、慣れちゃったから他のに変えられない・・。
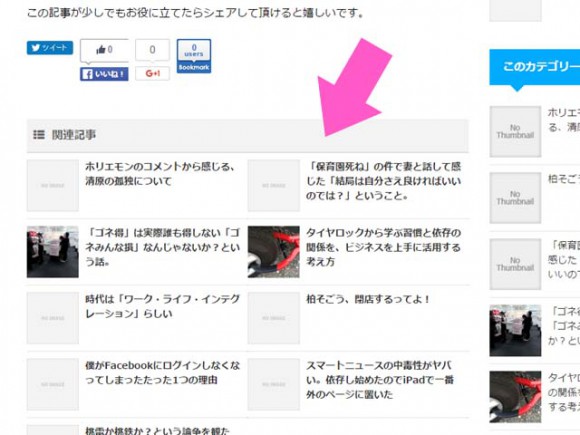
他所のブログとかを見ると、記事下に関連記事のサムネイルがバァーって出てて羨ましいなと思っていました。
Stinger 5も標準で表示されるようになっているんですが、
1列で、記事数が増えると縦長に表示されてしまって視認性が悪いかなと思い、2列に変えてみました。
実際にこれで視認性があがったのかはわかりませんが、僕的には満足です。
その方法についてまとめます。
Stinger 5の関連記事を2列にする
方法としては、Stinger 5のスタイルシートに以下を追加すればOKです。
スタイルシートはダッシュボードから「外観」→「テーマの編集」を選択すると表示されます。
まず「/*レイアウト スマートフォン」と書いてある部分より手前にこれ。
width:100%; }
でもって、「/*media Queries タブレットサイズ」と書いてある部分より以降にこれ。
width:50%; float:left; }
コードの意味としては、
.postというクラス内のkanrenというIDがついたグループ内にあるdlという項目において、
タブレットより小さい端末で観るときには「関連記事」を範囲内いっぱいに表示(100%)して、
タブレットより大きい端末で観るときには半分サイズ(50%)にするというもの。
float:left;をすることで、半分にしたものの後ろに次の半分にしたものがくっつくようになります。
kanrenというIDは他の場所でも使われているので、あえて.post内であることを指定しました。
これでいけると思います。たぶん。あとは適宜調整してください。
抜粋分の削除
ちなみに僕はタイトルの下に表示されていた記事の抜粋が邪魔だったので、それも消しました。
これは「外観」→「テーマの編集」と進み、右のテンプレートバーから「kanren.php」を選択する事で編集可能です。
下の方にある「<?php the_excerpt(); //スマートフォンには表示しない抜粋文 ?>」この一行を削除すればOKです。
おわりに
テーマの編集は本来「子テーマ」というものを作って行うのがベストですが、
僕の場合はStinger 5そのものをグリグリいじっちゃってます。
子テーマを用意してやらないと、テーマのアップデートがかかった時に変更したものがすべてクリアされてしまいますが、1年ぐらい使ってるけれど今のところテーマのアップデートもないし問題ないのかなーと思って。
あとはお決まりですが、テーマ編集などは自己責任でお願いします。
しくじっても僕は責任とれません・・。
2025/03/03